Terrain Rendering
Rendering Real-World Terrain in 3D With Data From Web Map Tile Service
As part of my quest to create a flight simulator I have implemented a basic terrain renderer that uses texture and heightmap data loaded from a Tile Map Service, the same technology that powers Google Maps.
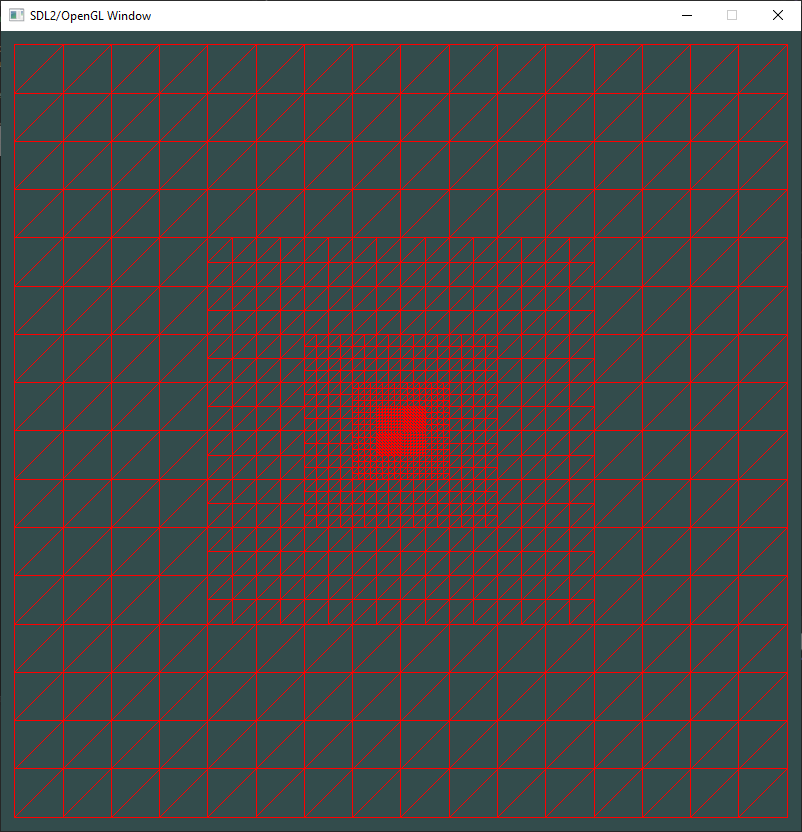
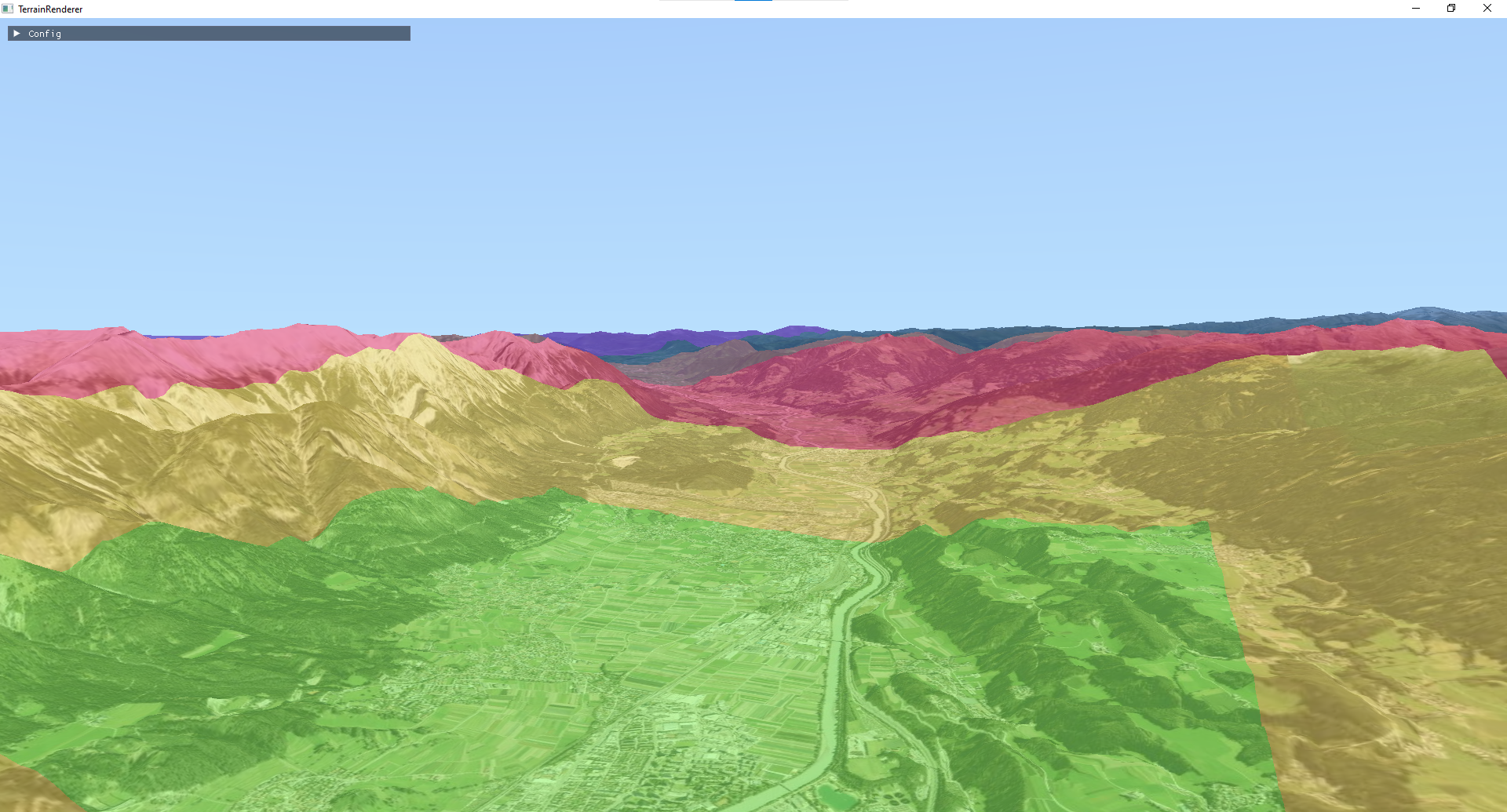
Part of any terrain renderer is some technique of managing ’level of detail’ (LOD), a way of rendering terrain that is closer in more detail. In this implementation I use a Quadtree, which lines up perfectly with map tiles. The Quadtree is centered around the intersection of the camera ray with a plane, so the area we are looking at should be the most detailed.

In this image, you can see the different zoom levels. As you can see, the area right in front of the camera has the highest resolution tiles.

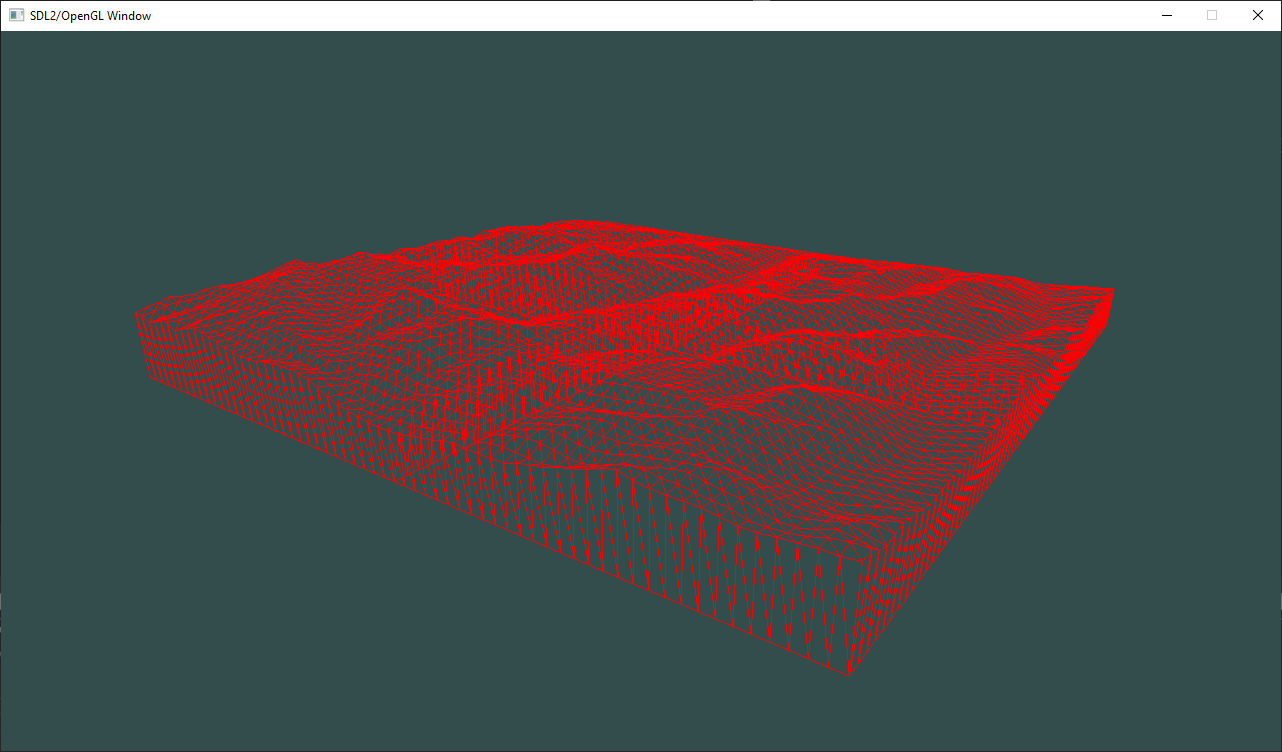
When handling heightmaps with different LODs there is often the problem of tears in between two different LOD levels. In this case I handled this by rendering ‘skirts’ around the tiles, which does a good enough job of covering up the holes. This is of course not perfect, but it’s by far the simplest way of solving this problem.

The loading of tiles is handled in a seperate thread. This loading thread downloads the tiles, saves them on disk and caches them in ram, which can then be queried by the main thread. The main thread holds the OpenGL context and uploads the tiles as textures to the GPU. If a tile is not yet in ram cache, the main thread requests it and falls back to rendering the tile with a lower resolution texture that is already in ram cache.
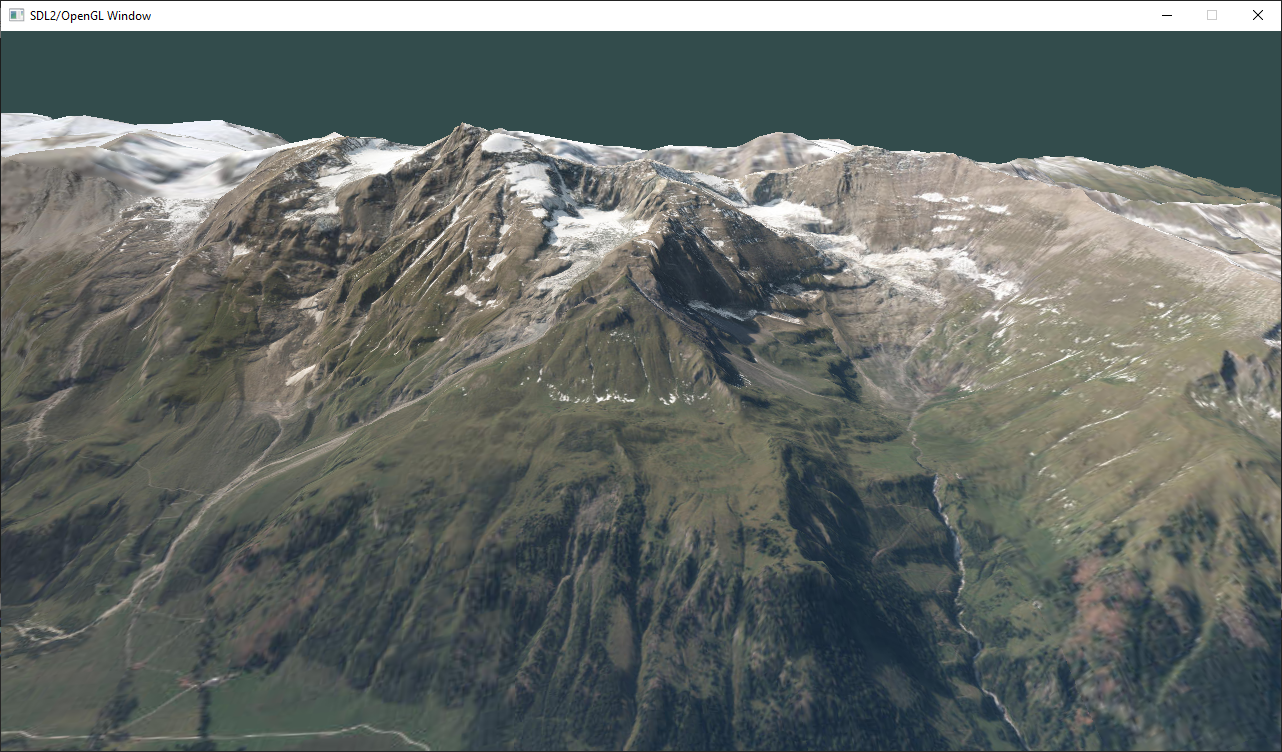
Part of making a terrain renderer look good is having a pretty atmosphere.
Here you can see the terrain renderer in action:

You can find the code on my github.